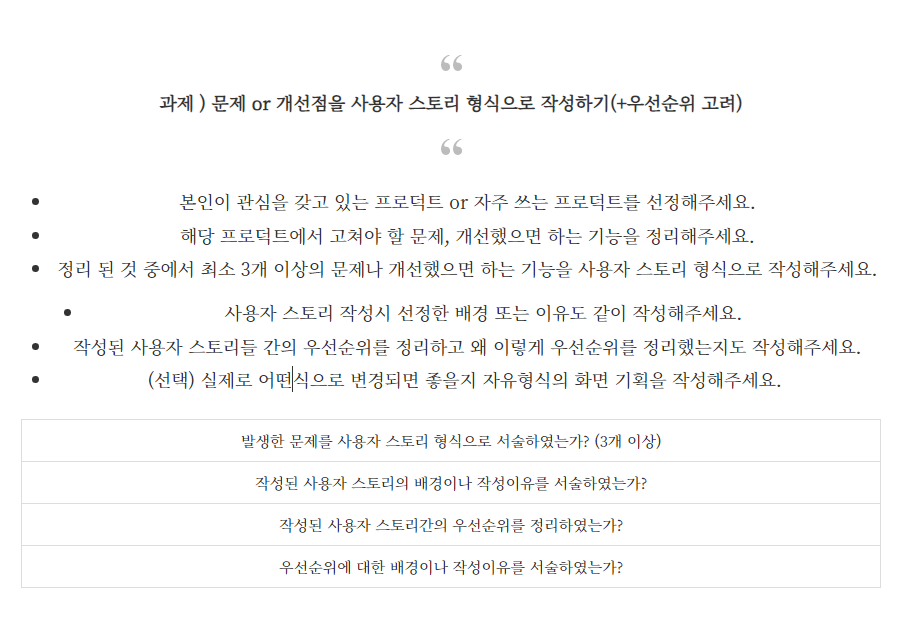
과제 ) 문제 or 개선점을 사용자 스토리 형식으로 작성하기(+우선순위 고려)
- 본인이 관심을 갖고 있는 프로덕트 or 자주 쓰는 프로덕트를 선정해주세요.
- 해당 프로덕트에서 고쳐야 할 문제, 개선했으면 하는 기능을 정리해주세요.
- 정리 된 것 중에서 최소 3개 이상의 문제나 개선했으면 하는 기능을 사용자 스토리 형식으로 작성해주세요.
- 사용자 스토리 작성시 선정한 배경 또는 이유도 같이 작성해주세요.
- 작성된 사용자 스토리들 간의 우선순위를 정리하고 왜 이렇게 우선순위를 정리했는지도 작성해주세요.
- (선택) 실제로 어떤식으로 변경되면 좋을지 자유형식의 화면 기획을 작성해주세요.
| 발생한 문제를 사용자 스토리 형식으로 서술하였는가? (3개 이상) |
| 작성된 사용자 스토리의 배경이나 작성이유를 서술하였는가? |
| 작성된 사용자 스토리간의 우선순위를 정리하였는가? |
| 우선순위에 대한 배경이나 작성이유를 서술하였는가? |
⊙ 과제의 핵심 용어(또는 이론)
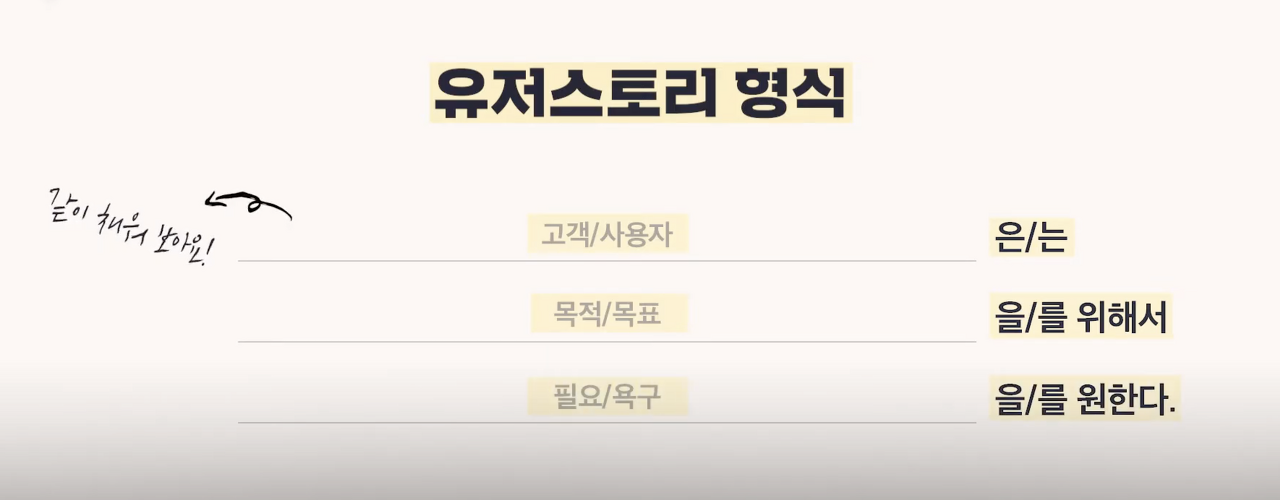
유저 스토리
고객이 되어서 우리 제품이 제공하는 가치나 니즈를 줄글로 표현해보는 방식
오늘은 애자일 업무 방식을 배웠는데 애자일 방식의 핵심 포인트가 유저 스토리 작성이다.
왜냐면 타겟이 일반 대중이라 고객 반응이 핵심 가치기 때문이다.
따라서 개인의 고객 경험을 가지고 유저 스토리를 작성해보는 게 오늘 과제의 핵심이다.
오늘 다룰 Product

티스토리
티스토리(Tistory)는 가입형/설치형 블로그 서비스다.
다음이 운영하다가 네이버에 흡수되었다. 18년도까지는 기존 회원에게서 받은 초대장이 있어야 운영할 수 있는 특별한 블로그였는데 지금은 가입만 하면 여러 개 만들 수 있게 되었다.
| 이름 | 채널 | 분야 | 단계 | 시장 상황 | 출시 | 국내외 |
| 티스토리 | 네이티브 앱, 웹 | 블로그 | 유명 | 레드오션 | 2006 | 국내 |
⊙ 선정 사유
평소 불편함을 많이 느껴서 ~~
| 개선했으면 하는 기능
티스토리는 (코드 블럭, 마크다운 작성 방식, html 블럭 등 컴잘알을 위한 여러 기능을 제공하는 대신) 네이버 블로그에 비해 일반적인 사용성이 부족하다. 단락, 폰트 색깔, 리스트 간격을 최고 불편함으로 선정했다.
⊙ 티스토리가 가진 불편함
- 에디터
- 단락이 나뉘어져 있지 않아 내용을 옮길 때 복사해서 붙여 넣아야 함.
네이버 블로그, 노션은 드래그 만으로도 이미지나 문단 따위를 옮길 수 있음 - 리스트
- PC 에디터에서 작성한 리스트, 플러그인 등 몇몇 요소가 모바일에서 보면 HTML로 처리됨
리스트로 목록화하는 경우가 많은 내 입장에서 수시로 수정 불가능해서 불편함.
특히 회고록은 임시 저장 해놓고 자주 수정하는 편이어서 더욱 그러 함. - 리스트 작성하고 세부 리스트를 넣으면 보이는 바와 같이 위와 아래 간격이 너무 큼. 보기 지저분.
세부 내용이 많으면 깔끔하지만, 특정 부분만 세부 내용이 많이 추가된다면 오히려 지저분함 - 리스트 레벨이 어떻든 모양이 다 똑같음. (노션은 다 다름, 검정 원-흰색 원-검정 사각형으로 반복되지만 첫번째 레벨의 모양을 바꿔도 세부 레벨 모양은 그대로이기 때문에 검정 네모-흰색 원-검정 네모-검정 원으로 반복됨)
- 리스트 레벨 제한이 4개까지임. 노션은 가로 넓이를 모니터 크기만큼 넓힐 수 있지만 티스토리는 제한 되어 있어서 그런 거 같음
- PC 에디터에서 작성한 리스트, 플러그인 등 몇몇 요소가 모바일에서 보면 HTML로 처리됨
- 폰트
- 종류가 적음 (스킨 설정으로 보완 가능한듯)
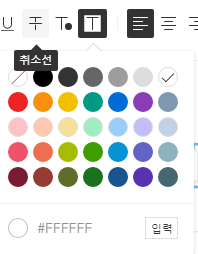
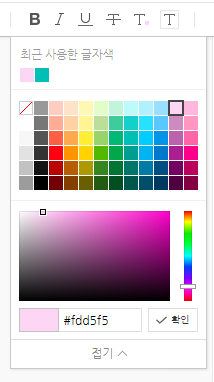
- 기본값 색상이 많긴 하지만 그 외에 색으로 폰트의 글자색과 배경색을 설정할 때 색깔 그래프에서 뽑아낼 수 없음 (노션은 색깔 선택이 더 제한되어서 불편함, 네이버 블로그가 색깔 선정에선 제일 자유로움)
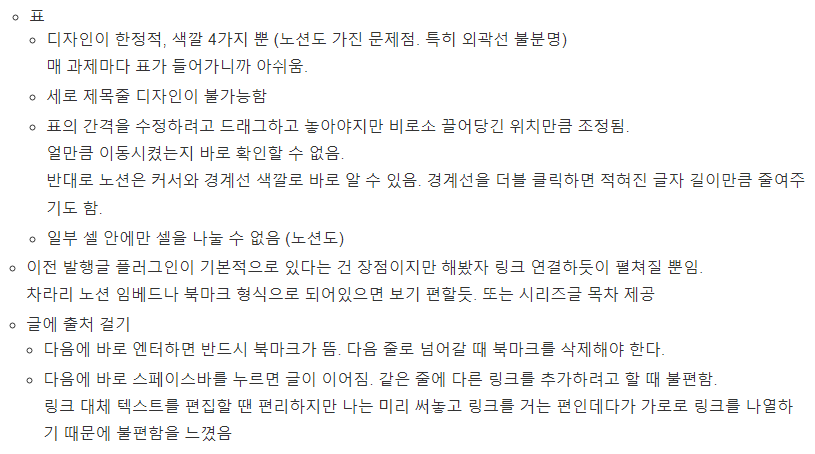
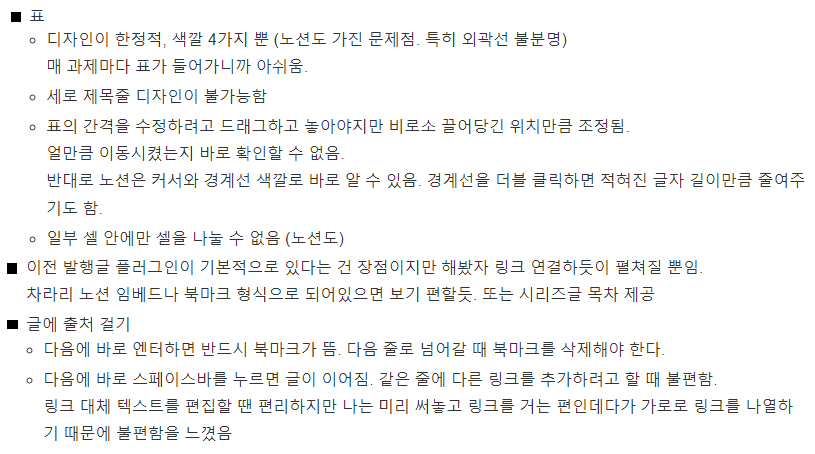
- 표
- 디자인이 한정적, 색깔 4가지 뿐 (노션도 가진 문제점. 특히 외곽선 불분명)
매 과제마다 표가 들어가니까 아쉬움. - 세로 제목줄 디자인이 불가능함
- 표의 간격을 수정하려고 드래그하고 놓아야지만 비로소 끌어당긴 위치만큼 조정됨.
얼만큼 이동시켰는지 바로 확인할 수 없음.
반대로 노션은 커서와 경계선 색깔로 바로 알 수 있음. 경계선을 더블 클릭하면 적혀진 글자 길이만큼 줄여주기도 함. - 일부 셀 안에만 셀을 나눌 수 없음 (노션도)
- 디자인이 한정적, 색깔 4가지 뿐 (노션도 가진 문제점. 특히 외곽선 불분명)
- 이전 발행글 플러그인이 기본적으로 있다는 건 장점이지만 해봤자 링크 연결하듯이 펼쳐질 뿐임.
차라리 노션 임베드나 북마크 형식으로 되어있으면 보기 편할듯. 또는 시리즈글 목차 제공 - 글에 출처 걸기
- 다음에 바로 엔터하면 반드시 북마크가 뜸. 다음 줄로 넘어갈 때 북마크를 삭제해야 한다.
- 다음에 바로 스페이스바를 누르면 글이 이어짐. 같은 줄에 다른 링크를 추가하려고 할 때 불편함.
링크 대체 텍스트를 편집할 땐 편리하지만 나는 미리 써놓고 링크를 거는 편인데다가 가로로 링크를 나열하기 때문에 불편함을 느꼈음
- 임시저장 글 90일까지만 저장 됨. (네이버 블로그는 평생 저장)
- 단락이 나뉘어져 있지 않아 내용을 옮길 때 복사해서 붙여 넣아야 함.
- 통계
- 최근순으로 유입 경로를 바로 볼 수 있지만(장점) 예전 거는 사라짐
유입이 많은 인기 블로그는 유입경로 데이터를 살펴보기 힘듬 - 통계 화면 검색창에 유입 키워드가 입력된 링크로 바로 가지지 않음 (네이버 블로그는 네이버 한정으로 클릭 시 이동됨)
- 최근순으로 유입 경로를 바로 볼 수 있지만(장점) 예전 거는 사라짐
- 내가 크게 느끼진 않는 불편함들_조사 기반
- 동영상 업로드
- 어도비 플래시 지원X
- 글상자 갯수 부족 (컴포넌트 방식은 내가 알기론 어디에도 없긴 함)
- 네이버 노출이 잘 안되어서 방문자 수 확보가 힘들다
- 폰트 크기 한정적: 제목1~3, 본문 1~3
- 나는 아니지만 불편할 수도 있을 요소들
- 카카오톡 기본 이모티콘만 삽입할 수 있음 (네이버는 이모티콘 마켓이 있음)
- 모바일 피드에 구독 블로그가 없으면 아무 것도 안뜨는 점, 탐색 유도가 안됨(나는 오히려 좋아)
- 낮은 안정성: 카카오톡 화재 사건 (해결 중)
일단 이 정도로 충분하다고 생각하고 더 생각나면 추가하겠다.


노션 표




⊙ 3개를 추출하고 그 이유를 말해보자
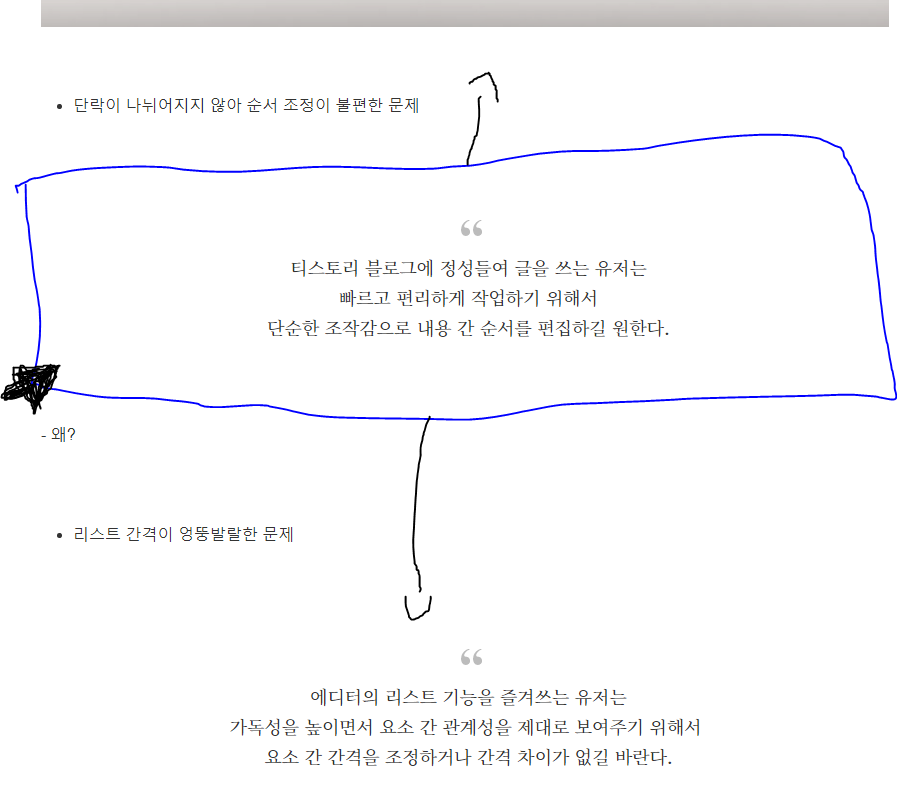
- 단락이 나뉘어지지 않아 순서 조정이 불편함
: 글을 쓰다보면 이미지를 글 위로 올리고 싶을 때도 있고 문단 순서를 조정하고 싶을 때도 있음. 네이버 블로그는 드래그앤드롭으로 옮길 수 있지만 티스토리는 그렇지 못함. 거의 매일 겪는 불편함. - 기본값 외의 폰트 색깔을 쓰려면 색상코드를 입력해야 함
: 다양한 색상값을 쓰고 싶으면 외부 사이트에서 찾아서 검색해와야 함. 직접적으로 영향을 주는 요소는 아니지만 한번씩 크게 불편함을 줌 - 리스트 간격이 엉뚱발랄한 문제
: 보기 깔끔하지 않음. 리스트를 선호해서 자주 씀
이 세 개는 내가 가장 많이 겪는 문제들이다.
PC에서 작성한 일부 단락이 모바일에서 호환되지 않는 문제는 까잇꺼 밑에 따로 적어놨다가 PC 켜서 합치면 되는 거고, 통계나 표 기능은 자주 안써서 우선순위가 밀렸다.
링크가 걸린 글 다음에 엔터와 스페이스 바를 칠 때 생기는 문제는, 경우에 따라서는 오히려 편리한 점이며 링크 연동 전 미리 띄워두면 해결된다.
임시저장글 시간 제한 때문에 날려먹은 저장글이 있는 것 같아서 애석하긴 하지만 비공개로 미완성 글을 모아두면 해결되므로 이 역시 우선도가 밀린다.
우선순위우선순위에 대한 배경자유형식의 화면 기획
| 유저 스토리를 작성해보자
요약 생략
⊙ 유저 스토리

- 단락이 나뉘어지지 않아 순서 조정이 불편한 문제 1
티스토리 블로그에 정성들여 글을 쓰는 유저는
빠르고 편리하게 작업하기 위해서
단순한 조작감으로 내용 간 순서를 편집하길 원한다.
- 리스트 간격이 엉뚱발랄한 문제 2
-
에디터의 리스트 기능을 즐겨쓰는 유저는
가독성을 높이면서 요소 간 관계성을 제대로 보여주기 위해서
요소 간 간격을 조정하거나 간격 차이가 없길 바란다.
- 기본값 외의 폰트 색깔을 쓰려면 색상코드를 입력해야 함 3
- 또는 블로그 스킨이나 올린 이미지 색감과 맞춰서 하이라이트 색을 비슷하게 맞춰서 쓰고 싶을 때
- 글자색과 배경색 기능을 활용해서 색깔에 대해 설명하고 싶을 때 등
글을 꾸미고 싶은 유저는
기본값 외에도 글자 색과 배경 색을 편하게 조정하고 싶다.
⊙ 스토리들 간의 우선 순위는?
등수는 아래와 같다.
- 단락 조정 문제
티스토리는 18년도 이전 초대장이 있어야 개설할 수 있었던 초대장 제도, 마크다운 버전 등 다양한 모드 제공, 수익성이 높은 구글 애드센스를 쉽게 적용할 수 있어 수익 공장으로 활용되는 점, 네이버 블로그보다 블로거 간 소통 수준이 낮음, 기업 홍보에 적합한 홈페이지형 스킨 제작 기능 등의 요인으로 인해 전문적인 글이 올라오는 블로그로 포지셔닝 되어있다. 실제로도 업계 기술 관련 지식정보글은 브런치와 더불어 티스토리에 많이 올라온다. 그렇다는 건 즉 게시글 길이가 일반적으로 길고 이미지나 글 상자가 많이 쓰일 확률이 높다는 것이다. 아무 말이나 자유롭게 쓰는 방향으로 타겟팅된 블로그라면 에디터에 심혈을 기울이기 보다는 뮤직, 아이콘 등 개성을 살리게 하는 방향으로 고도화하는 게 옳겠지만 티스토리는 다르다. 따라서 글쓰기 편리성에 큰 영향을 끼치는 이 불편 요소를 해결하는 것이 제일 중요하다. - 리스트 행간 문제
위에서도 언급했듯이 모든 요소가 하위 레벨을 갖고 있으면 하위 레벨과 그 밑에 상위 레벨을 띄워주는 것이 오히려 깔끔한 방식이다. 그러나 모든 요소가 하위 레벨을 갖고 있지 않은 경우가 흔하다. 내가 위에서 정리한 목록처럼 말이다. 이 경우 요소 간 레벨 차이가 한 눈에 들어오지 않는다. 하위 레벨이 없는 요소는 같은 레벨의 다른 요소와 행간이 짧게 표시된다는 규칙과 하위 레벨과 상위 레벨 간 행간을 넓힌다는 규칙이 동시에 적용되어서 그렇다. 한쪽 규칙을 폐쇄하거나 조정할 수 있으면 좋겠다. - 글자색 기본 색상값 문제
이건 디자인적인 요소라 우선 순위가 밀린다.
| 해결된 화면을 기획해보자
요약 생략
⊙ 1번

글 상자나 문단, 이미지 등을 단락별로 바로 나뉘게 한다. 하나의 단락을 꾹 누르면 파란 그림자가 뜨면서 위 아래로 드래그하여 옮길 수 있게 한다.
⊙ 2번

행간을 수정해보았다.


⊙ 3번

스포이드를 넣었다.
네이버 블로그처럼 더보기 누르면 펼쳐지고 접기 누르면 닫힌다.
여담
이런 형태글은 분류를 어떻게 하면 좋지
3개 스토리를 왜 글케 햇는가 우선순위 어떤가 화면 기획 어떤가 그럼 스토리별로 분류를 할지
과제처럼 우선순위, 화면 기획 순으로 분류를 할지

대체 이런 오류 왜 생겨있는 거냐? 티스토리...
[에디터 불편함]
구글 블로거가 그렇게 인터페이스가 유저 친화적이지 않다던데 한번 살펴보자. 저장 공간이 15gb 밖에 지원이 안된다.
분석 참고 글
[티스토리 불편함]
티스토리 ‘대표이미지’ 설정의 불편함
블로그는 글을 ‘발행’하는 곳이다. 그렇다고 내가 쓴 글이 ‘끝’나는 곳은 아니다. 내가 생각하는 모든 글을 블로그에 쓰고, 내가 쓴 모든 글을 언제든 새로운 형식으로 활용하기 위한 도구
yagatino.tistory.com
https://jmagic.tistory.com/835
티스토리 구 에디터 이제 완전히 막혀버렸네요 (신 에디터의 불편함)
신 에디터는 너무나 불편해서 신에디터 나오고 나서도 구에디터만 사용해 왔고 새로 글쓰기에서 구 에디터가 안될때도 이전 구 에티터의 글쓰기 주소를 넣고 불러와서 작성하곤 했는데 이제는
jmagic.tistory.com
https://eyeballs.tistory.com/379
티스토리 Tistory 블로그 불편한 점
티스토리 블로그 솔직히 쓰레기임. 좋지 않음. 블로그 편집하는 사람 입장에서 너무 불편함. - 뭐가 불편한가? 편집기가 불편함. "테이블" 내에 "테이블"을 만들 수 없고, "테이블" 크기를 조절할
eyeballs.tistory.com
https://goodperson87.tistory.com/84
[New 티스토리 앱 / 어플 불편사항 신고] 아직도 모바일 포스팅이 어려운 3가지 이유
티스토리 블로그를 시작하고 얼마 되지 않았던 12월, 티스토리 어플이 개편되었다. 사실 기존에 있던 티스토리 어플이 너무 불편하고 UI도 너무 구식이라 모바일에서 쓰는건 거의 포기를 하고 있
goodperson87.tistory.com
https://flexlove.tistory.com/4
티스토리 앱 어플리케이션 둘러보기! 사용법 확인 그리고 단점
#티스토리데뷔#티스토리블로그개설#티스토리만들기 올해 코로나라는 바이러스로 인해 앞으로 나는 어떻게 살아야 할 것인가? 아니 무엇을 하면서 이 긴 세월을 버틸 수 있을까 ? 많은 걱정이 찾
flexlove.tistory.com
W8D1 [코드스테이츠 PMB 16기] 과제
유저 스토리
'PM 부트캠프(22.12.12~23.03.15) > 과제' 카테고리의 다른 글
| 고객 외 이해관계자는 어떻게 대응해야 할까? (W8D3) (0) | 2023.02.03 |
|---|---|
| 스크럼 비법서 읽고 스크럼 마스터 되기 (W8D2) (0) | 2023.02.02 |
| Flow Chart를 Technical Flow Chart로 승진시켜보자 (W7D4) (0) | 2023.01.31 |
| 오픈 API 탐색 - 카카오 로그인 API (W7D3) (0) | 2023.01.28 |
| 세 개의 환경을 가진 하이브리드 샘이솟아 리오레이비 위키백과 (W7D2) (4) | 2023.01.27 |




