그 이거 이미 설명되어있는 글 있을 거 같거든
여기 링크는 새로운 서비스가 필요한 이유를 어떻게 소개하냐
예를 들어 문제가 해결되는 모습을 보여주자 이런 글이고
http://fpost.co.kr/board/bbs/board.php?bo_table=fsp50&wr_id=15
처음보는 제품서비스 알리는 방법 > 일침렌즈/최수정
이전에 존재하지 않았던 제품서비스를 내놓을 때, 가장 어려운 것은 ‘소비자에게 이것을 어떻게 알리냐?’ 하는 문제다. 지금까지 본 적도, 들어본 적도 없는 제품을 설명한다는 것은 한 번도
fpost.co.kr
이건 플레이스홀더 설명글임
https://yozm.wishket.com/magazine/detail/1584/
효율적인 안내 제공에 대한 고민: ①플레이스홀더 | 요즘IT
‘플레이스홀더(Placeholder)’란 사용자가 어떤 정보를 입력해야 하고 어떤 액션을 취해야 하는지 입력 필드에 표시되는 메시지를 뜻한다. 서비스를 기획하다 보면, 플레이스홀더 제공에 관한 의
yozm.wishket.com
더 좋은 글은 못찾았음
이 아래는 내가 생각해본, 찾아본 것들
난 이걸 잘 알아야 하는게 이 사이트 저 사이트의 희소한 기능을 모을 건데다가
많이 없는 기능도 넣을 거기 때문.
여기 이미지 몇 개는
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=m4a_beyond&logNo=220833691988
모바일 UI/UX 디자인 용어 살펴보기 [미디어포스 얼라이언스]
모바일 UI/UX 디자인 용어 살펴보기 “UI/UX 디자인 이론과 실습”이라는 책을 ...
blog.naver.com
이 게시글에서 가져왔고 내가 안적은 것도 여기 다 있다.
플레이스 홀더, 이용 가이드, 문의게시판, 튜토리얼 온보딩 화면, 코치마크, 채널톡, 엠프티 데이터 등
✅ 엠프티 데이터

✅ 이용 가이드 : 공지사항 문의 게시판 페이지 예시

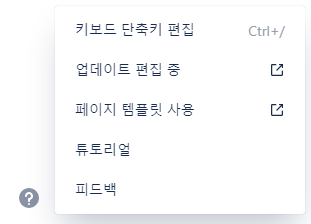
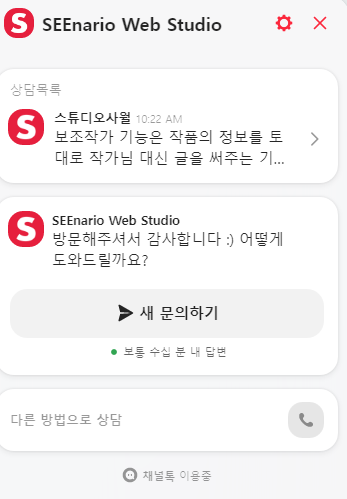
✅ 도움말 버튼 누르면 뜨는 안내서(챗봇 등)


✅ 코치마크

✅ 이건 뭘까, 온보딩일까, 슬라이드 기능은 없는데 로그인 화면에 넘기기 버튼으로 보게 유도하는데

✅

제대로 알게 되면 추가함.
오케이 땡큐
'모음집 > 기능 수집' 카테고리의 다른 글
| 신규 기능을 출시할 때 사용자 피드백을 수집하는 여러가지 방법 (0) | 2025.01.13 |
|---|---|
| 확장 프로그램 사용 튜토리얼 사례 1개 (0) | 2023.06.12 |
| 건의 게시판 사례 (0) | 2023.02.14 |
| 기능 제안 (0) | 2022.11.03 |
| 기본 이미지 선택 기능 (1) | 2022.09.23 |




