팀프 와이어프레임 레퍼런스
아 이거 일일이 캡쳐해야 하나 좀더 좋은 정보 사이트 없을까???????
디스콰이엇



ururl



플로

멜론




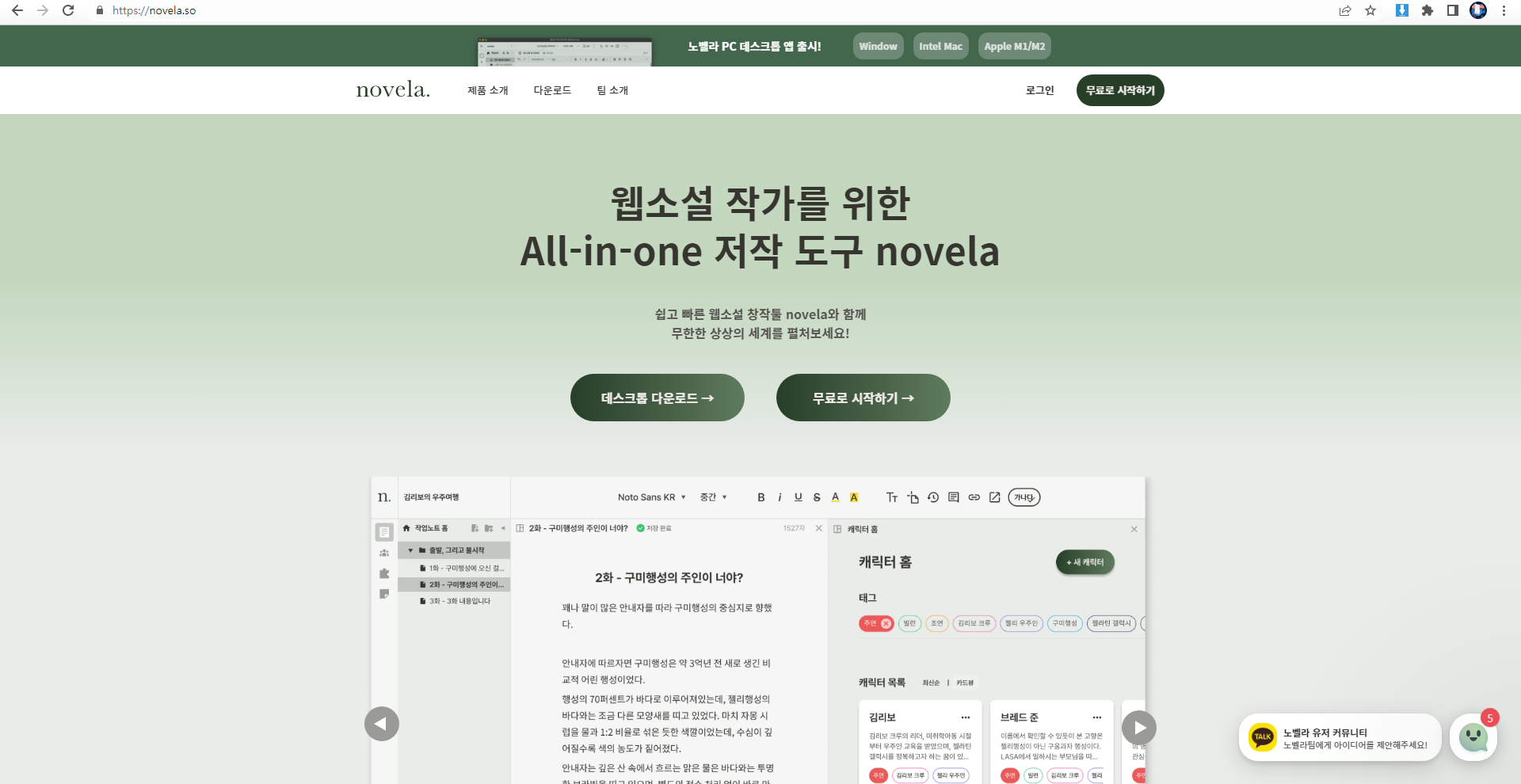
노벨라

메인 화면의 로그인 버튼

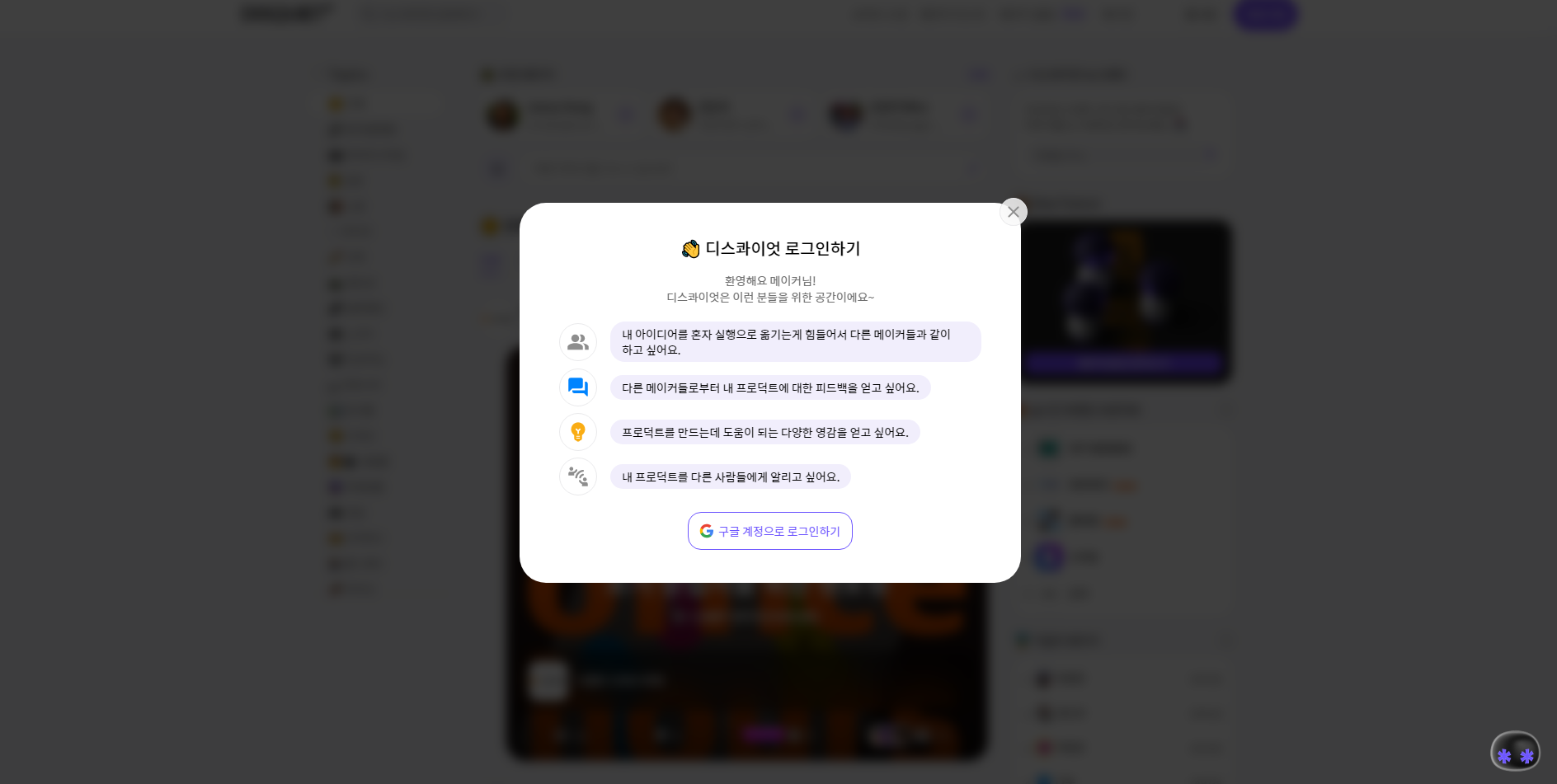
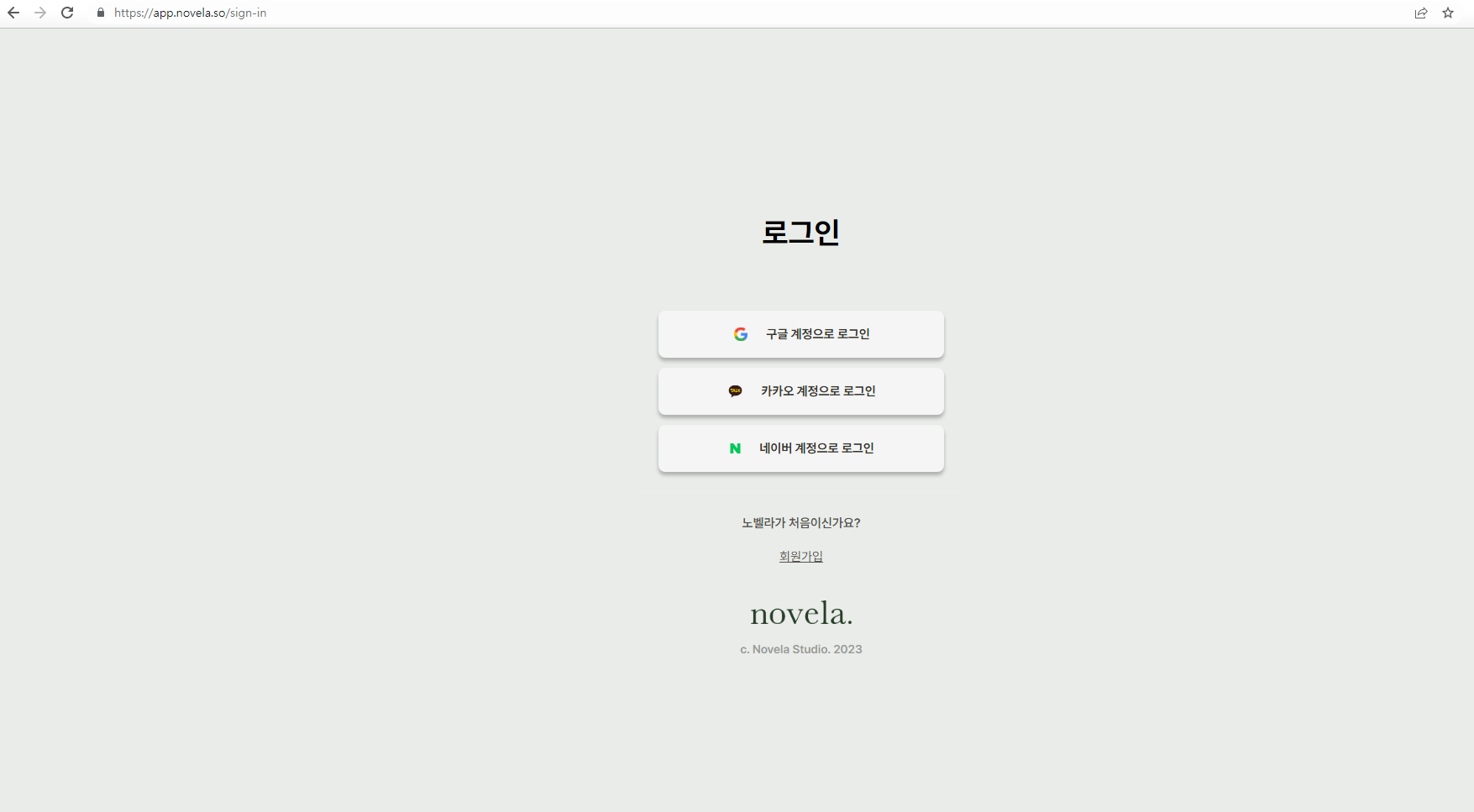
앱 노벨라 링크 타고 들어갔는데 로그인이 안되어 있을 때 뜨는 화면 + 메인화면에서 로그인을 눌렀을 때

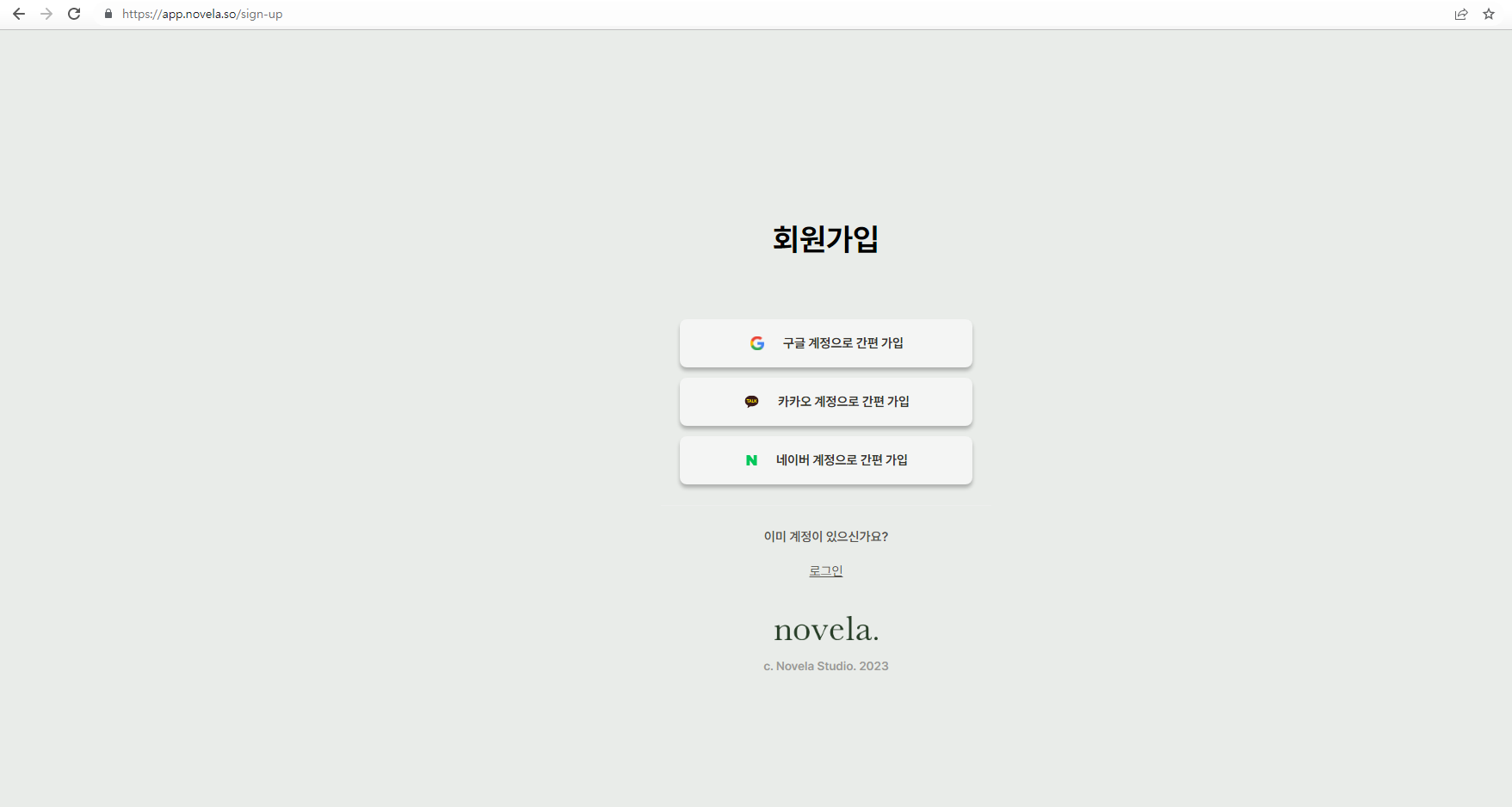
회원가입 눌렀을 때

회원가입 화면은 서비스 초기임을 고려하여 sns 로그인으로 하면 좋을 거 같아요
서비스 자체 로그인을 하면 개발적으로 어렵지만 그려야 할 화면도 많아집니다
sns 로그인으로만 하면 api 정책에서 지시하는 로그인 블록 색깔과 크기 정도만 신경쓰면 되고 대부분 그걸 지켜서 레퍼런스가 많아요 그래서 캡쳐 하나 따와서 복사하고 내용 일부만 수정하면 되기 때문에
사진
이런 느낌으로 빨리 만들고 넘어가면 좋을 거 같습니다
웹 화면은 찾는 중이에요
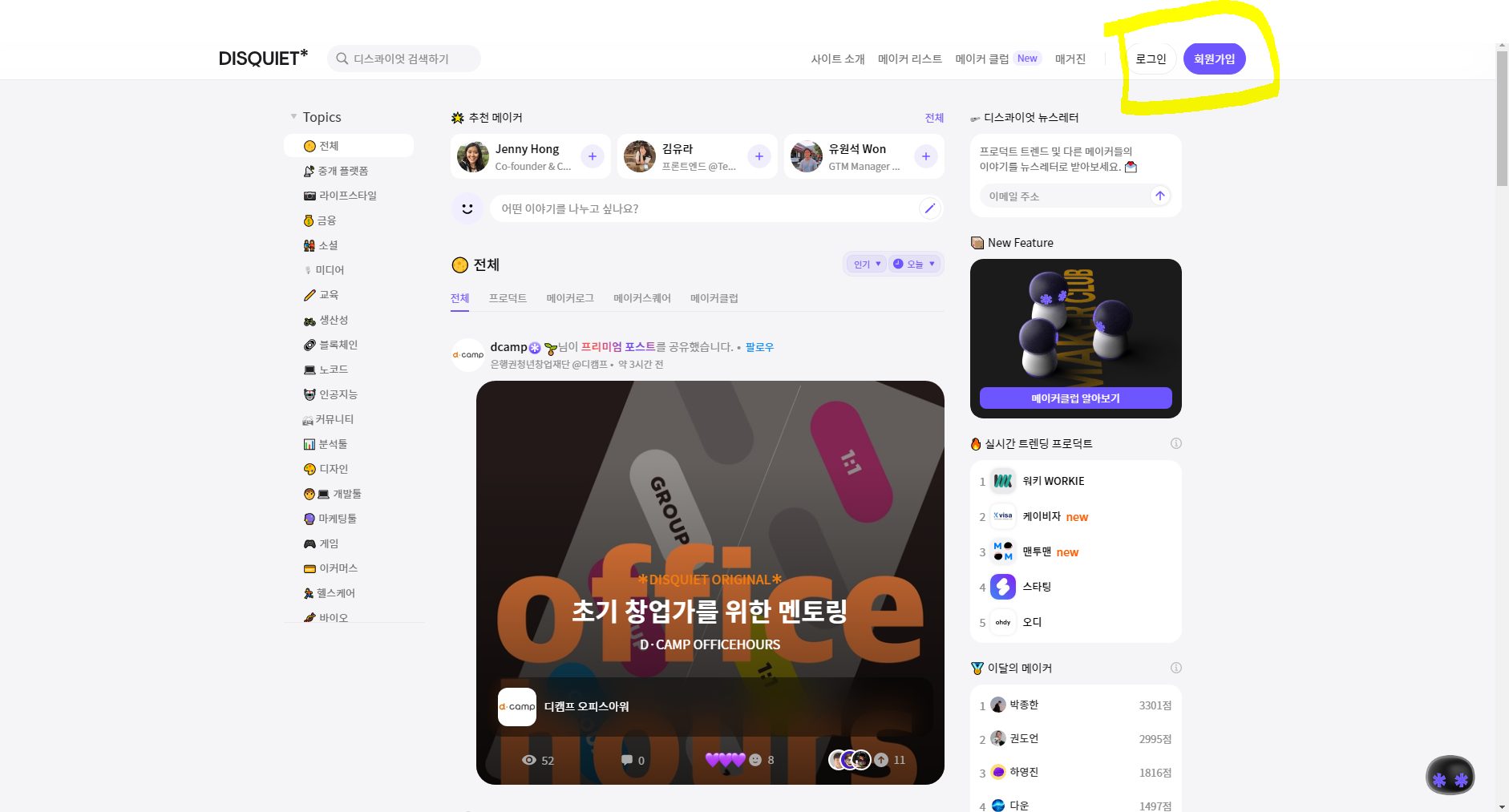
사진
이게 웹화면인데 그냥 이거랑 비슷하게 가도 되지 않을까요??????
저희 일단 몇몇 로그인만 가능하다는 설정이에요 여러 sns 로그인이 다 된다는 설정이에요?
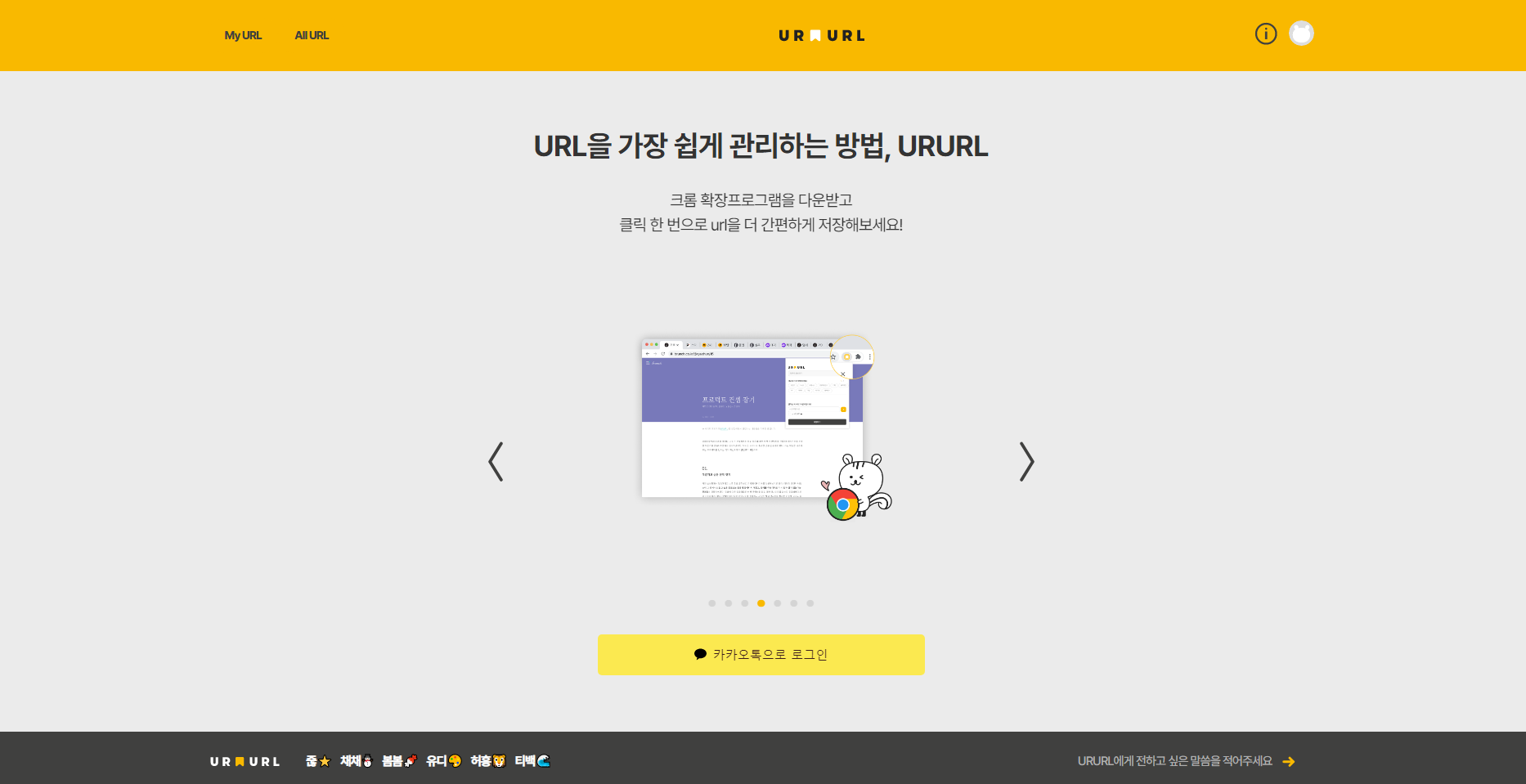
사진 (ururl)
되는 sns가 몇개 없다는 설정이면 블록바가 차지하는 범위가 좁으니 이런 방식으로 가도 될 거 같습니다
슬라이드 적용하면 복잡하니가 하나만 해도 좋고요.
사용성 관점에서 중복되고 거추창스러운 정보값은 최대한 치워주는 게 좋습니다
로그인 박스를 사이드에 항상 띄워주기보단(포털 메인화면은 그렇게 하지만) 타 사이트처럼 우측 상단에 눈에 잘띄게 표시만 해주고 강조해야 할 정보를 강조하는 게 낫습니다
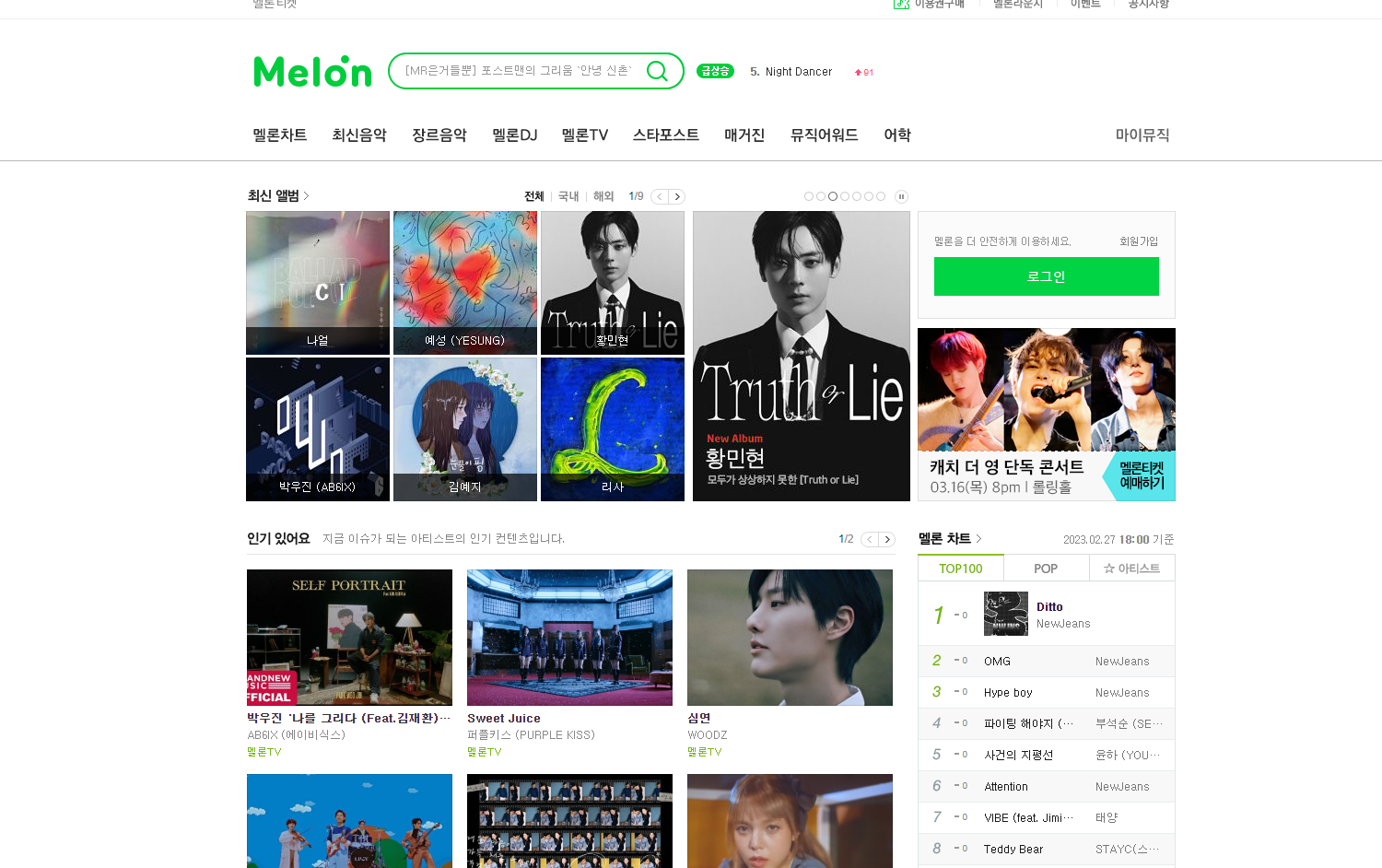
메인 화면에만 나오고 이후 화면에서는 숨겨준다? 자체 로그인 위주로 굴러가는 사이트라면 그렇게 해도 좋겠지요 sns 블록바를 나열할 필요없이 바로 아이디랑 비밀번호 쳐서 들어가야 하니까요 하지만 만약 자동 로그인 상태라면 회원정보가 보이겠네요 하지만 일일이 그릴 화면도 많을듯 합니다 생략해도 되겠지만
초기 서비스임을 고려해 자체 서비스 로그인을 하기보단 sns 로그인으로 하면 됩니다
그럼 우측 상단에 ux 라이팅을 고려하여 로그인하기와 회원가입하기를 직관적이면서 통합해서 표시해주는 카피를 지정, 버튼 하나를 제작하고 그거 누르면 sns 로그인 블록바만 모아져 있는 단순한 화면으로 넘어가게끔 하면 되겠습니다. 구체적인 회원가입 화면은 api에 달려있기 때문에 생략합시다.
최대한 인력을 덜 굴리면서 부품을 만드는 법
1. 건의사항&의견 게시판은 프릴로 쓰거나 구글 폼으로 이동시키기
2. 기업&제품 소개 및 이용 가이드는 노션 링크로 연결
3. 로그인은 sns 로그인으로 대체
'모음집 > 화면 ui 모음' 카테고리의 다른 글
| indify 대문 헤더 (온보딩 화면) (0) | 2022.11.15 |
|---|---|
| 이메일 수신 설정 (0) | 2022.11.03 |
| sns 링크 모음 참고용 캡쳐 (2) | 2022.09.23 |
| 에디터 화면 캡쳐 (0) | 2022.09.22 |




