이건 개발 공부라고 하기에는 뭣하지만
진짜 별 거 아니지만
그래도 비교적 컴맹 탈출 아무튼 그럼 아무튼 뭔가 배운셈 침
▼ 원래 스킨 보기 (충격 주의)






예에전에 밋밋한 기본 스킨이 싫어 장난삼아 대충 해본 스킨이다.
말이 대충이지 초보자라서 꽤 시간을 들였지만 아무튼 나름 뿌듯했었다.
그 당시 교류하던 친구가, 이따구 스킨을 쓰면 인사 담당자들이 백스텝할 거라고 빨리 바꾸라고 갈궜었는데 당장 넣을 것도 아니고 뭐 어떠냐고 초지일관한지 어언 50년... 지금 바꾼다! 하하핫!!
스킨 적용 방법은 이 글을 참고했다. 직접 적용하는 방법으로는 안되길래 왜 안되나 답답해했는데 스킨 등록하기로 하니까 바로 되더라고. 이유가 뭐였을까 ? 기존에 주어진 10가지 스킨을 수정하는 방법으로는 소용 없었던 것인가. 2단형 스킨이 없어서 뭘 수정하든 안되던건가. 설마 파일 업로드에 프리뷰 파일까지 올려야 했던 것인가. 이유가...?

따라란~~ 예쁘죵
지금 쓰는 반응형 노트 스킨의 출처는 여기!! 무료다.

후보였던 것. 이것도 다운받은 건데 이건 독특한데 텍스트 폿폴 블로그로는 안맞는 것 같아서(이미지 포트폴리오로는 적합할 듯) 다음에 방문자 수 현저히 적어도 될 때 관심 끄는 용도로 해볼 생각이다.
마우스 팅커벨 효과 폭죽 효과도 땡겼는데 노트에는 이게 더 어울릴 거 같고, 이 블로그 특성 상 클릭할 일은 많지 않을듯 싶어서 팅커벨로 했다. 처음 발견할 때부터 팅커벨 하고 싶었는데 예쁜 건 아껴야지 싶어 물방울로 했었다.

마우스 연필 커서 예쁘지... 여기 가이드 보고 설정했다.
<s_if_var_view-snsicon>
<div class="box_aside">
<div class="tit_aside">SNS</div>
<div class="social-link">
<s_if_var_sns-pinterest><a href="" class="pinterest" <s_if_var_newwindow-snslink>target="_blank"</s_if_var_newwindow-snslink>><div>Pinterest</div></a></s_if_var_sns-pinterest>
<s_if_var_sns-facebook><a href="" class="facebook" <s_if_var_newwindow-snslink>target="_blank"</s_if_var_newwindow-snslink>><div>Facebook</div></a></s_if_var_sns-facebook>
<s_if_var_sns-twitter><a href="" class="twitter" <s_if_var_newwindow-snslink>target="_blank"</s_if_var_newwindow-snslink>><div>Twitter</div></a></s_if_var_sns-twitter>
<s_if_var_sns-instagram><a href="" class="instagram" <s_if_var_newwindow-snslink>target="_blank"</s_if_var_newwindow-snslink>><div>Instagram</div></a></s_if_var_sns-instagram>
<s_if_var_sns-youtube><a href="" class="youtube" <s_if_var_newwindow-snslink>target="_blank"</s_if_var_newwindow-snslink>><div>Youtube</div></a></s_if_var_sns-youtube>
<s_if_var_sns-email><a href="" class="email" <s_if_var_newwindow-snslink>target="_blank"</s_if_var_newwindow-snslink>><div>Email</div></a></s_if_var_sns-email>
</div>
</div>
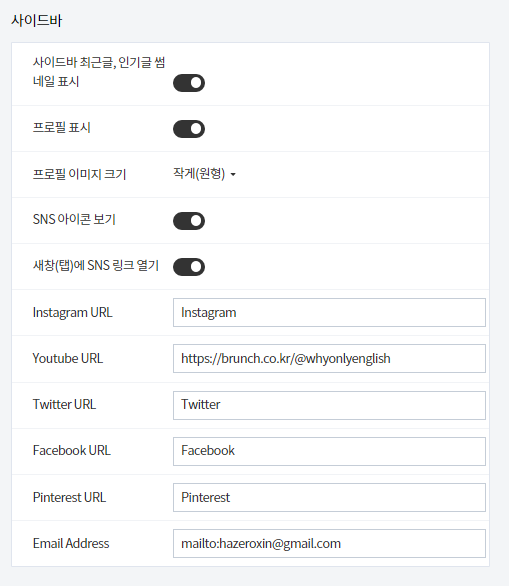
</s_if_var_view-snsicon>sns 부분 잘라내서 밑에 붙였다. 사이드바 필요없는 거 더 잘라내고 싶은데 보관하기 귀찮고요
네이버 블로그라면 위젯 형식이라 똈따 붙였다 쉬운데 티스토리는 코드 원본이랑 붙임 위치를 잘 보관해놔야 한다.

티스토리 페인 포인트 하나 더. 브런치가 없다. 명색이 언니동생 하는 사이 아닌가???
같이 쓰는 사람 꽤 많을텐데.
메일 주소만 딱 치니까 잘 안되어서 노션에서 본대로 메일투: 붙였는데 왜 새로고침 덜커덩하는지. 메일 앱으로 연결되고 지메일 등으로는 연결이 안된다. (나 예전에 메일앱 한참 쓰다가 오류 겁나 나서 이제 거들떠도 안봄.)

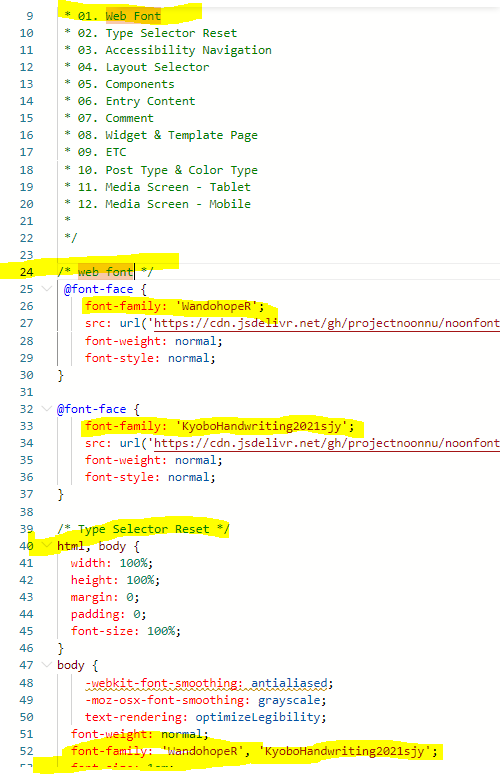
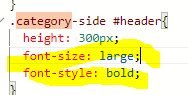
폰트 왜 적용이 안될까?
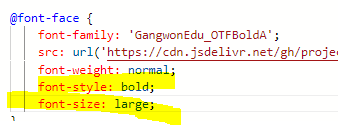
web font load가 없길래 만들었는데...
/* 뭐뭐뭐 */ 는 주석 다는 표시 아니냐?
파일 업로드에 ttf 파일 올리고 exe 파일 차별하나 싶어 없앴는데... 왜 안되는 걸까?????
ㅠㅠㅠ 하.
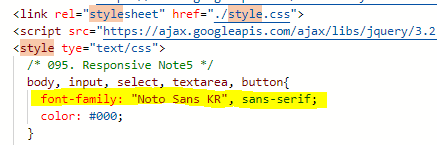
이 설명글을 보고, html에 css를 막는 어떤 명령이 있는 걸 수도 있겠다는 생각이 들었다.
하긴 이 스킨에는 css에 web font 부분이 없었다.

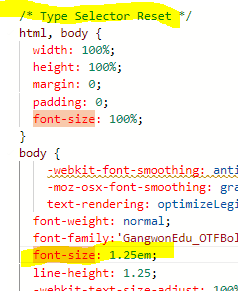
이건 html에 있는 부분이다. 너냐? 너 때문이냐?
여기에
이후로 폰트를 여러 개 갈아치워봤는데 가급적 얇은 푠트랑 손글씨를 기피해야 한다는 것만 알앆다. 왜냐면 전체 적용 되니까 작은 아무튼 잘안보임
대충 일단 강원교육모두체로 만족한다. 가독성? 그긋은...


이렇게 했는데 안되면 어떡한단 말이냐?
어떻게 하는거지 이거??

자.. 고쳤다. 이제 전체적으로 크기가 커졌다. 글 본문만 쬐금 더 키우고 싶은데 검색해도 위치를 못찾겠으니 일단 pass.
자동 목차 달고 싶은데 왜 안되지??? ㅠㅠㅠ 다음에 다시 시도한다!
다음에 할 것
- 드래그할 때 색깔 푸른색 말고 나오게 하기
- 링크 연결된 부분은 커서 안갖다대도 티나게 하기
- 정렬 이상한지 살펴보기
- 인용 크기 키우기
- 자동 목차

크으 폰트 몹시 잘어울린다!
--- 230313
'공부, 연구 > 개발' 카테고리의 다른 글
| 와오 나 쩌는 거 배웠어 (0) | 2024.06.22 |
|---|---|
| 자바 스크립트 기초 4일차 (0) | 2023.03.23 |
| 티스토리 스킨 변경 (1124 새벽) (0) | 2022.11.24 |
| 1103-04 : 1시간만에 끝내는 직장인 코딩 용어 해설 (1) | 2022.11.14 |
| 기술 라이브러리 링크 (0) | 2022.11.07 |



