오늘 다룰 프로덕트
네이버 모바일 메인화면 상단
과제 ) Figma를 활용해 Wireframe 만들어 보기
- 앱 서비스를 하나 선택해, 해당 앱에서 태스크(유저가 서비스에서 수행하길 원하는 과제)를 1가지를 선정합니다. 해당 태스크가 사용자의 어떤 문제를 해결하는지 정의하고 이에 대한 User Story를 작성해 봅니다. 단, 기존에 조사했던 제품/서비스 제외
- 링크에 접속해 Figma를 설치합니다. (https://www.figma.com/downloads/)
- Figma 웹사이트와 튜토리얼을 열람합니다. 스토리보드 컴포넌트(강의)

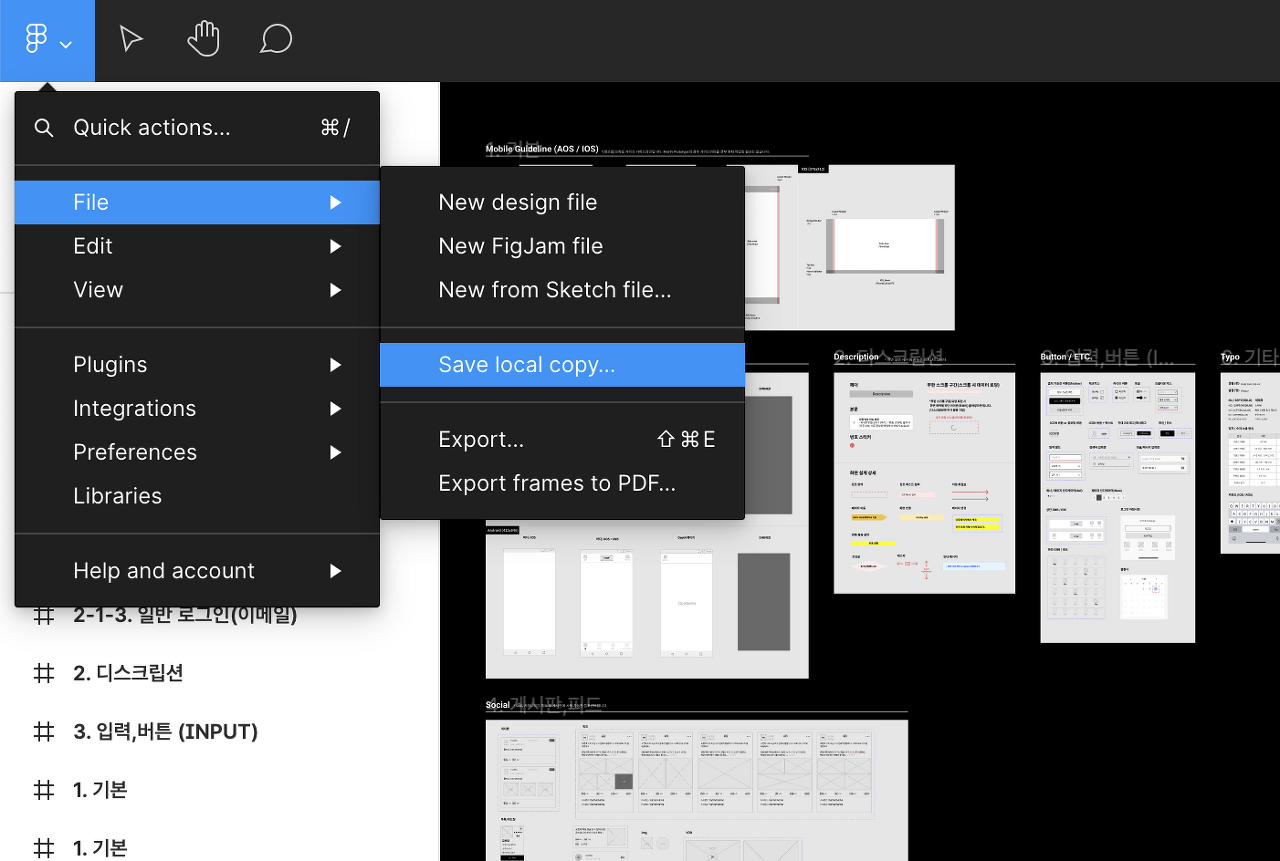
-> 좌측 상단 Save Local Copy 클릭하여, 복사본 저장 -> 복사한 피그마 파일을 피그마 Web/App에 Drag 시 복사본 사용 가능
- Figma 를 통해 위에서 구성한 화면의 Wireframe을 디자인합니다. (Mid-Fi 목표, High-Fi 면 👍)
- Mid-Fi로 작성했다면, 디스크립션을 추가해서 스토리보드를 작성합니다.
- 위의 과정을 모두 했다면, UX 라이팅을 직접 작성한다고 생각하고 서비스를 더 좋게 만들어 봅시다.(기능에 대한 안내 혹은, 알림 문구 등) UX 라이팅 원칙을 생각하며 작성합니다.
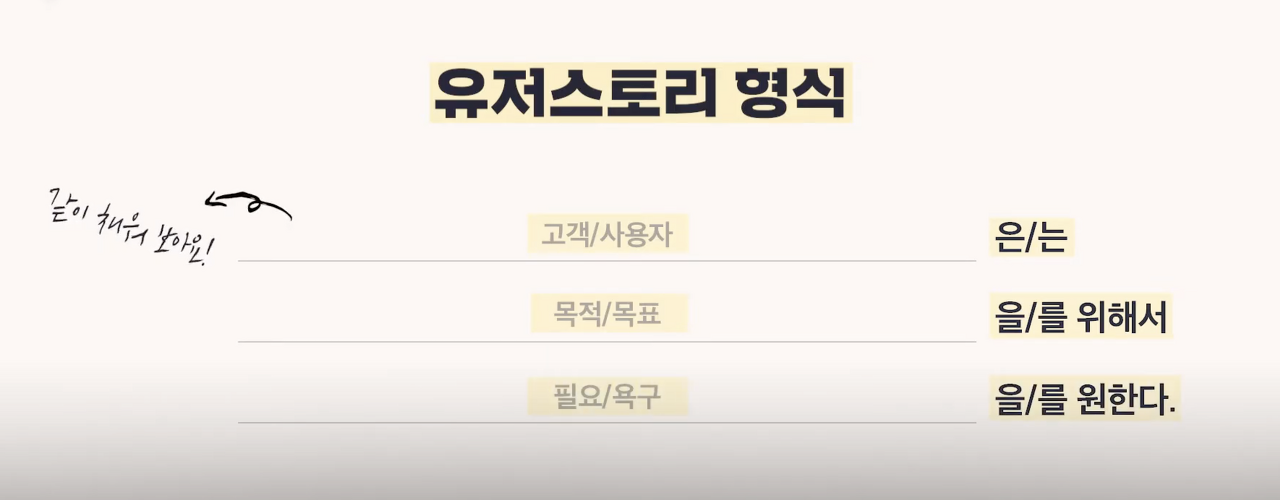
User Story
🎁 WHO?
네이버에 길들여진 대한민국 국민인데 편의성을 위해 네이버 앱을 설치한 경우
🎁 WHY? 무엇을 얻기 위해서?
① 검색하기 위해서
② 뉴스를 읽기 위해, 뉴스를 다양하게 접하는 다른 경로는 굳이 찾아보기 싫거나 이것만큼 편한 게 없어서
③ 네이버 페이, 접종 확인, 큐알 확인 등을 자주 이용하기 위해
④ 그 외 다양한 서비스 이용
🎁 WHAT(WANT) 무엇을 원하는가?
① 정확한 정보를 쉽고 간편하게 알고 싶음
② 신문사를 가리지 않고 최신 뉴스를 핫 토픽 위주로 확인하고 싶음
③ 앱만 켜면 일상에서 필요한 일을 바로 진행할 수 있길 바람
- 그래서 사용자의 어떤 문제를 해결하는지 한줄로 요약해줄 수 있어?
네이버 포털의 메인 기능이라고 하면 네이버 검색과 네이버 서비스 바로가기 모음이다.
이 둘을 활용하는 목적과 욕망은 워낙 광범위해서 하나로 딱 짚기 힘들다.
따라서 다양한 욕구를 해결하는 만능 화면이라거 서술하겠다. 뭐 그게 포털이니까....
모바일 브라우저로 네이버에 접속하는 사용자는
한국인에게 가장 익숙한 검색 서비스로 정보를 얻거나
네이버의 다양한 서비스를 활용해서
호기심, 심심풀이, 정보 확인 등 여러 욕구와 필요를 충족시킨다.

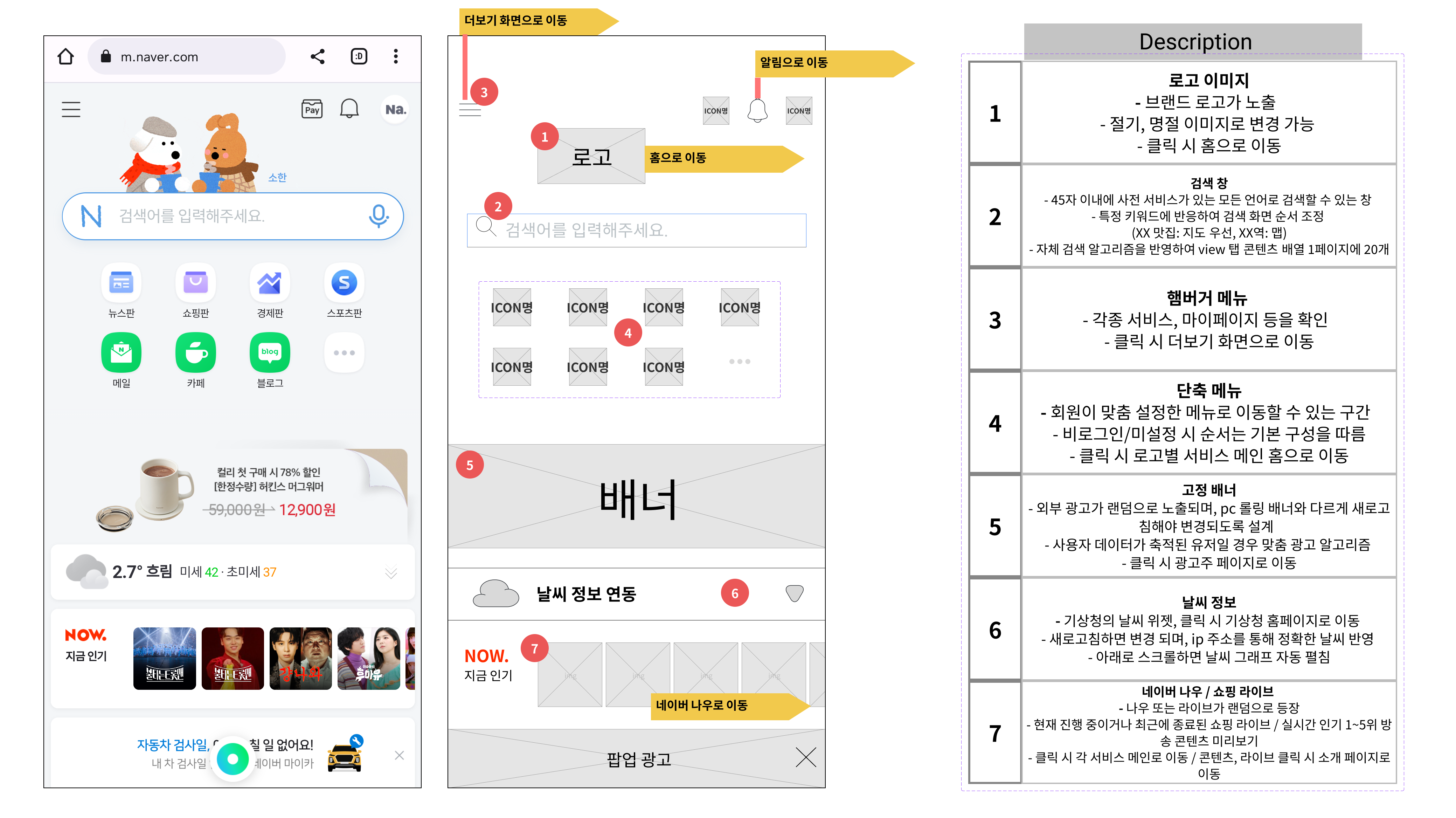
스토리보드를 미드파이로 작성해보자

모바일 포털 메인화면은 스크롤이 길다. 유저가 보는 화면은 딱 저정도 사이즈가 대부분이기 때문에 우선은 아래까지 재현하는 건 생략하였다. 내가 알기로는 네이버를 모바일 웹으로 접속하는 대부분의 유저는 보통 바로 검색창에 검색하거나 좌측 상단 햄버거 메뉴나 중앙 아이콘을 눌러 원하는 서비스를 찾아간다. 그야 그럴게 포털 메인화면은 뭔가 하려는 목적을 가지고 들어오는 장소다. 대부분 그 목적을 정해서 들어오지 하릴없이 밑으로 내리면서 뭐할까 보진 않는단 말이다. 저 메인화면 기본설정 안에 있는 서비스인 메일, 카페와 블로그, 뉴스, 검색 외 서비스(예를 들어 쇼핑, 웹툰, 콘텐츠, 사전 등)를 이용하려고 한다면 햄버거 메뉴를 누를 것이다. 햄버거 메뉴를 누르면 네이버의 다양한 서비스들이 아이콘 목록으로 정리되어있다. 일종의 바로가기 모음집이다. 목적성이 분명한 상태에서 바로가기 모음집이 아닌 서비스가 랜덤으로 나열되는 페이지를 일방향적으로 내려야겠다는 판단은 많이 안하지 않을까? 내 말 맞지 않아? 나만 그래?
심지어 햄버거 메뉴 안의 아이콘 탭, 메인화면의 아이콘 탭은 로그인 상태라면 자주 쓰는 서비스로 맞춤설정할 수 있다. 스크롤을 내리면 어느 위치에 내가 찾는 탭이 뜨는지 이미 알고 또 그게 햄버거 메뉴에서 찾는 것보다 편하다고 생각하는 유저만이 참을성 있게 화면을 내린다. 아니야?
그 외 자세한 설명 생략.
UX 라이팅
now.가 뭔지 모르는 유저는 지금. 지금 인기?라고 갸우뚱 의아해진다.
네이버tv도 있고 tv연예도 있던데 무슨 차이인지 알 수 없다.
기존 문구인 "now. 지금 인기"가 ux 라이팅 원칙에 맞는지 볼까?
UX 라이팅 원칙 4가지인 효율적 안내, 간결함, 쉬움, 일관된 톤..
네이버 포털은 크고 저 화면에서 저 문구가 들어갈 공간이 작아 문장으로 길게 빼면서 생길 변수를 염려할 필요는 없기 때문에 톤에 대한 판단은 생략해도 괜찮을 것이다.
간결하고 쉽다. 안내를 제대로 하고 있는가? 위에서 지적했듯이 NOW가 최근에 네이버가 만든 OTT 서비스인걸 모르는 유저라면 의아해진다. 물론 포털에 익숙한 대부분 사용자는 눈치껏 파악할 수 있을지도 모르고, 간결한 용어로 호기심을 끌어내는 효과가 있을 수도 있지만, 나는 아래로 바꾸는 걸 제안해보고 싶다.
실시간 화제작
now.로 보기
로 바꿨으면 한다...
명확하게 안내하기 위해서...
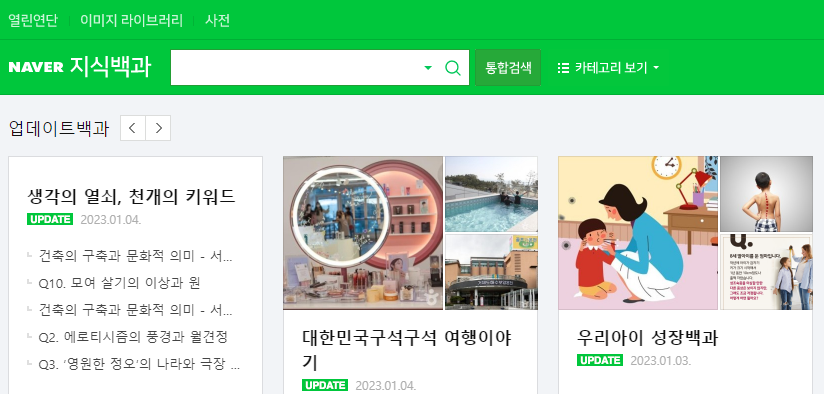
- 너무 내용 간략해서 추가한 지식백과 ux

지식백과의 경우 검색창에 플레이스 홀더로 추천 검색어를 랜덤으로 띄워주면 좋겠다.
새로운 정보를 얻고 싶긴 한데 막상 뭘 검색하면 좋을지 모르는 사람을 위해서 말이다.
예: "아니무스 이론"이란?
물론 메인화면과 다르게 사전과 백과 검색창을 비워둔 이유가 있을 것이다.
이 부분은 잘 모르겠으니 더 나은 판단을 위해서는 다음에 누군가한테 물어보든지 찾든지 생각해보든지 하자.
옛날에 있던 것도 같은데 사라졌다면 왜일까?
- ux 라이팅 원칙 조사
ux 라이팅 원칙이 뭔지 조사해보았다. 참 다양한 얘기가 나오더라.
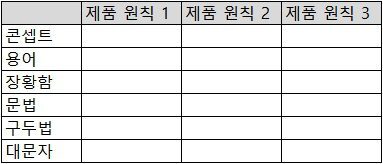
- 카피 UX 점검 표

- UX 라이팅 움짤

- 토스의 UX writing 가이드
- 한 문장에는 하나의 메시지만 담는다(불필요한 단어는 사용하지 않는다.)
- 제품을 고려해서 글을 쓴다(함께 협업하는 사람을 고려한다).
- 사용자의 효용을 우선으로 생각한다(자극적인 알람이 클릭률은 높을 수 있지만, 토스의 지향하는 바를 우선시한다).
- 가이드라인을 문서화한다(UX Writer없이도 글을 쓸 수 있도록 가이드라인을 작성한다).
- 신한카드 UX Writing 가이드
- 바르게 쓰기(올바른 맞춤법)
- 친절하게 쓰기
- 쉽게 쓰기
- 일관되게 쓰기
신한과 토스의 원칙은 여기에서 긁어왔다.
- 부트캠프 강의에서는 아래 4가지 원칙을 설명해주었다.
- Useful : 방문 목적을 파악해 제대로 안내해야 한다.
- Clear : 명확하고 이해하기 쉬운 문구.
- Concise : 간결한 표현을 통해 한눈에 알아볼 수 있어야 한다.
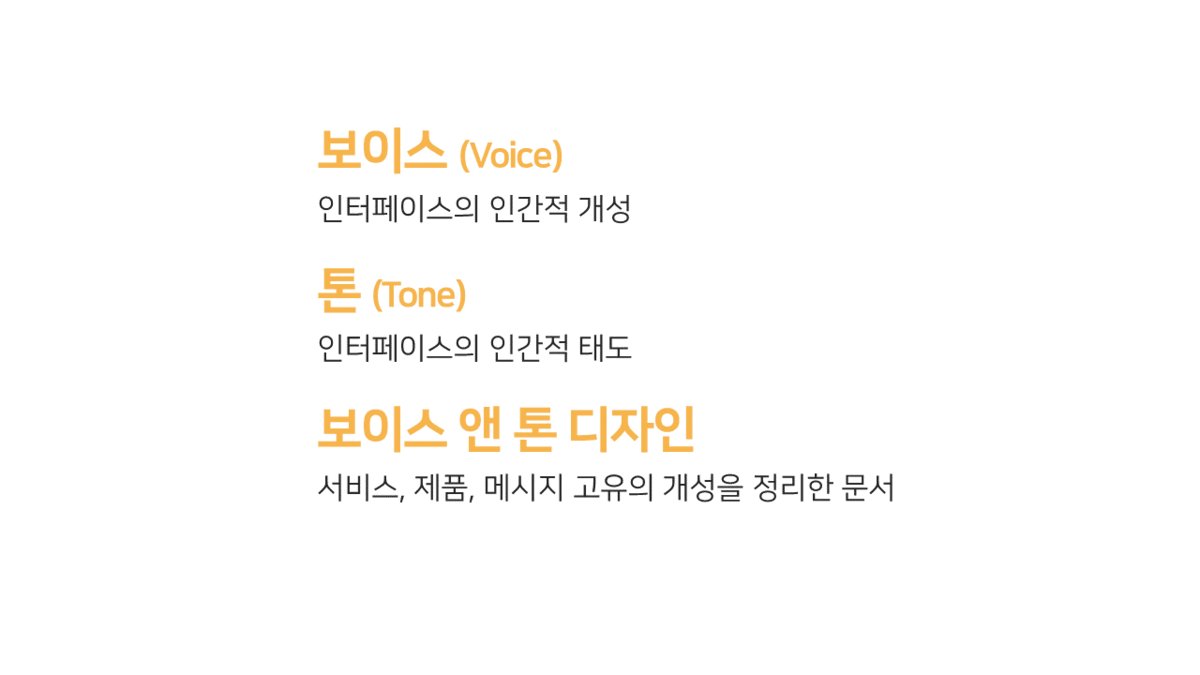
- On Brand : 톤이 일관되지 않을 때, 사용자의 신뢰를 잃을 수 있다.
여담
좀... 억지부린 거 같은데... 어쩔 수 없다.. 신년부터 친구들을 장례식장으로 모실 순 없다... 난 아직 이승에 머무르고 싶다...
... 빠띠 서비스 뭐 빠띠 믹스로 하는 게 나았을텐데...
또 빠꾸 먹는다면 아예 빠띠로 바꿔서 적어야겠다.
공식 · 관련 사이트
분석 참고 글
W4D4 [코드스테이츠 PMB 16기] 과제
스토리보드 실습
'PM 부트캠프(22.12.12~23.03.15) > 과제' 카테고리의 다른 글
| 노션을 아르르르 분석하기 (W5D2) (2) | 2023.01.11 |
|---|---|
| 구루미 캠스터디는 어떤 성장 전략을 사용했는가?(W5D1) (0) | 2023.01.09 |
| User Flow로 "유어클래스" UX 개선할 점 찾기 (W4D3) (0) | 2023.01.04 |
| 마이루틴 VOC 분석해봄 (W4D2) (0) | 2023.01.03 |
| "패션 프루츠"를 사용해본 경험 (W4D1) (0) | 2023.01.02 |



