오늘은 타임라인을 만들었다. 결정해야 하는 것들을 파악하긴 했는데 결정을 못해서 진도는 좀 덜 나간 편이다.
캡쳐는 지금(14일) 하면 소용 없기 때문에 안함.
타임라인 일기는 카드로 구분한다.
일기에 북마크를 달 수 있는 기능을 추가하기 위해서, 크게 두 가지로 정했다. 미완성과 찜 기능.
그걸 위해 리본 디자인도 찾아봤다.
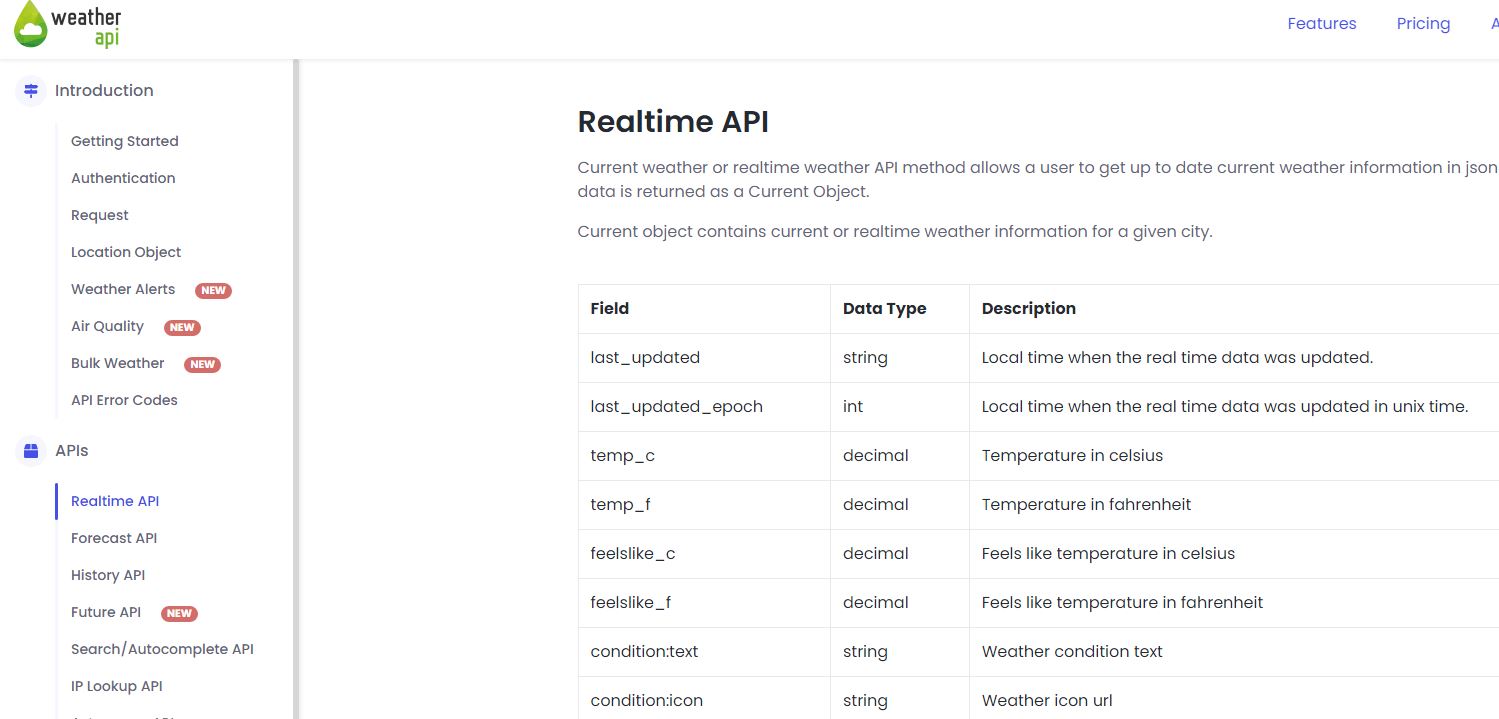
단축 보기 화면에 날씨 정보를 얼만큼 표기할지를 논의했다.
api에 날씨 아이콘, 날씨 기온 얻을 수 있다고 한다. 흐림, 맑음 이것만 얻을 수 있는 게 아님. 오ㅋ

개발자들에게 이런 api 정보를 주면 좋다고 한다.
그리고 여기 적혀 있는 거 보면서 얼만큼 변용이 가능하고 어떻게 활용할 수 있는지 알아놓는 게 좋다고 함니다...
앨범, 카드에 표시할 정보 등 여러 가지를 결정했는데
상세한 기록은 생략
웹 용어 사전 (컴포넌트 참고)
https://themes.getbootstrap.com/preview/?theme_id=23693
Preview - Bootstrap Themes
themes.getbootstrap.com
카드 헤더 푸더 기억하자~
개발자, 디자이너와 소통하려면 웹 용어를 잘 알아놓는 게 필수라고 한다!
확실히 이전에 소통해봤을 때는.....
ux 디자인
카드 디자인 참고
https://tailwindui.com/components?ref=sidebar
Tailwind UI - Official Tailwind CSS Components & Templates
Beautiful UI components and templates by the creators of Tailwind CSS.
tailwindui.com
https://brunch.co.kr/@byeon/11
UX 개선을 위한 카드형 디자인 사용법
[번역][UX Design][UI] '카드'는 어떻게 사용해야 할까? | 이 글은 Nick Babich의 "Using Card-Based Design To Enhance UX"를 번역한 글입니다. 이제 웹과 모바일은 '페이지'보다는 '개인화된 경험'이라는 새로운
brunch.co.kr
ux 참고용 부트스트랩 사이트
https://themes.getbootstrap.com/preview/?theme_id=110435
Preview - Bootstrap Themes
themes.getbootstrap.com
https://themes.getbootstrap.com/preview/?theme_id=23693
Preview - Bootstrap Themes
themes.getbootstrap.com
리본 디자인
https://dribbble.com/shots/1475597-Mail-Client-UI-Concept/attachments/220136?mode=media
Dribbble - Mail_Inbox.jpg by Roman Shkolny
dribbble.com
https://themes.getbootstrap.com/preview/?theme_id=98871
Preview - Bootstrap Themes
themes.getbootstrap.com
추천 받은 책
http://www.yes24.com/Product/Goods/96837010
IT 좀 아는 사람 - YES24
아마존 비즈니스 베스트셀러구글, 페이스북, 마이크로소프트 프로덕트 매니저 3인방이 들려주는 테크 비즈니스 세계의 A to Z디지털 시대 필수 교양인 IT 문법을 쉽게 풀어 줄 ‘IT 교양의 정석’-
www.yes24.com
다음날 12일에 도서관 가서 빌렸다.
'역량~ > 사이드 프로젝트' 카테고리의 다른 글
| 오가든 프로젝트 일정 관리+정보 정리 (2) | 2022.11.15 |
|---|---|
| 1012 아 오늘 좀 마니 했따 (0) | 2022.10.12 |
| 1003 사이드 프로젝트 기록 (0) | 2022.10.04 |
| 0926(월) ~ 0929(목) 협업툴 프로젝트 기록 (0) | 2022.10.04 |



